Selenium IDE 1.0.6
(Integrated Development Environment)
http://seleniumhq.org
Apache-Lizenz 2.0
Selenium IDE 1.0.6
Datum: 15.04.2010
Selenium IDE 1.0.10
Datum: 31.03.2011
Selenium ist ein skriptbasiertes "Capture and Replay"-Testwerkzeug, mit der Möglichkeit zum Exportieren der Testfälle in andere Skript- und Programmiersprachen.
Es wurde zum funktionsorientierten Testen von Webseiten und Web-applikationen entwickelt (Blackbox-Tests).
Mit Hilfe dieses Werkzeugs, kann man unter Anderem Eingaben und Interaktionen (Links anklicken usw.) aufzeichnen, um diese
als automatisiert wiederholbare Tests abzuspeichern. Auf diese Weise aufgezeichnete Tests können anschließend modifiziert und abgespielt werden.
Selenium IDE bietet einen schnellen, einfachen und intuitiven Einstieg,
weshalb es auch für Anfänger geeignet ist. Die Selenium nativen Scripts basieren auf HTML Tabellen und unterstützen keine Kontrollstrukturen.
Für fortgeschrittene Tests bietet das Werkzeug die Möglichkeit schnell Testfälle oder Teile von Testfällen zu generieren und in Quellcode anderer Sprachen (z.B. Java) umzuwandeln,
wo dieser mit Programmlogik und Test Frameworks verknüpft werden kann.
Im Vergleich zu anderen Werkzeugen wie Watij, ist Selenium intuitiver bedienbar und schneller bei der Erstellung von Tests.
Selenium wird in der Webentwicklung eingesetzt, zur Unterstützung bei der Durchführung von Systemtests.
Bei Selenium IDE handelt es sich um ein Plug-In für den Webbrowser Firefox. Für die IDE-Version werden keine weiteren Werkzeuge benötigt.
Es wird als Firefox Plug-In installiert. Die Installationsanleitung befindet sich
hier.
Version 1.0.6 Jetzt installieren.
Für den Schnelleinstieg gibt es auf der Startseite von Selenium ein Intro-Video.
Dieses gewährt einen schnellen und einfachen Einblick in die Funktionalität von Selenium IDE.
Die komplette Dokumentation befindet sich auf der Selenium-Webseite.
Diese enthält eine Schritt für Schritt Anleitung zur Installation und eine Erläuterung der Toolbar,
sowie des Menü. Die Dokumentation ist auf Englisch und wegen vieler Screenshots und Codebeispielen verständlich und einfach nachvollziehbar.
Die Projektseite von Selenium ist gut strukturiert und besitzt einen übersichtlichen Aufbau.
Der IDE Zweig wurde bis zur Version 1.0 (2008) entwickelt. Seitdem wurde die Software in darauf folgenden Versionen gewartet und optimiert (Last Release Notes).
Es gibt eine Official User Group. Hierbei
handelt es sich um eine Google Group für Selenium. Um eigene Fragen stellen zu können, muss man sich bei
Google Groups registrieren. Des Weiteren ist es möglich, sich im "Internet Relay Chat" (IRC),
unter dem Thema "selenium at Freenode", Hilfe einzuholen, wofür ebenfalls eine Registrierung notwendig ist.
Eine Auflistung bekannter Bugs befindet sich auf folgender Webseite .
Besitzer eines Google Accounts können Bug-Meldungen für neu entdeckte Fehler eigenständig hinzufügen.
Technischer Support ist kommerziell. Hierzu stehen
das Entwicklerunternehmen, sowie weitere Unternehmen zur Verfügung.
Die intuitive Bedienung von Selenium IDE lässt einen unerfahrenen Nutzer ohne lange Einarbeitung
Testfälle erstellen und abspielen. Die Testfälle können mit dem in die IDE integrierten Editor bearbeitet werden oder per Hand in der Datei im HTML Format.
Die meisten Funktionen sind auch ohne Lesen der Dokumentation verständlich.
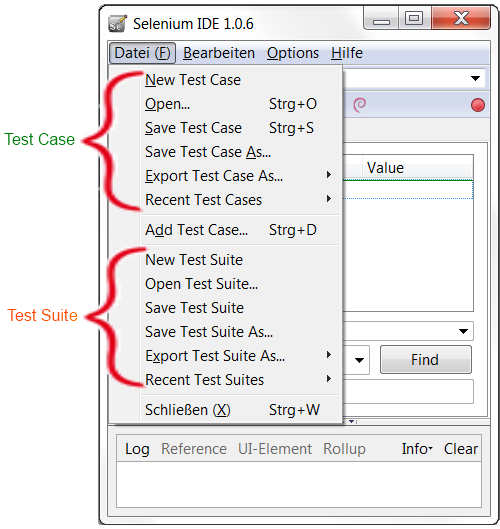
Man kann Test Cases zu einer Test Suite gruppieren.
Nach dem Erstellen einer Test Suite, kann man diese auf einen Schlag ausführen lassen, wobei alle in ihr enthaltenen Tests
sequenziell durchgeführt werden. Einzelne Test Cases können auch weiterhin einzeln durchgeführt werden.
Der Log für die Ergebnisse, Ausgaben und Meldungen bei Testdurchläufen kann auf der Benutzeroberfläche eingesehen werden.
Beschreibung:
Als erstes Beispiel wird ein Test Case erstellt (aufgenommen). Anschließend wird ein zweiter Test Case ergänzt,
wobei automatisch eine Test Suite anlegt wird. Diese wird dann gespeichert und abgespielt.
Selenium starten:
Firefox=>Extras=>Selenium IDE
Aufnahme:
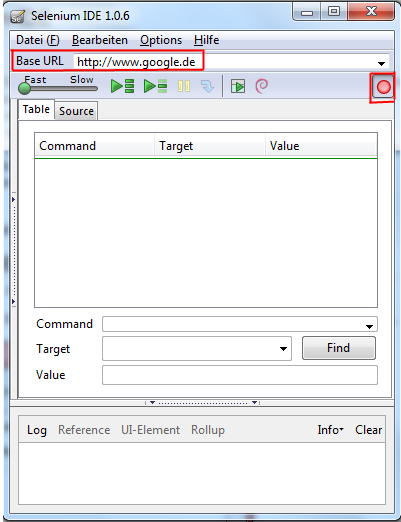
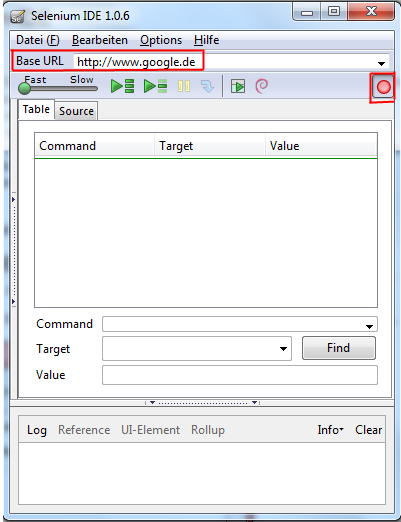
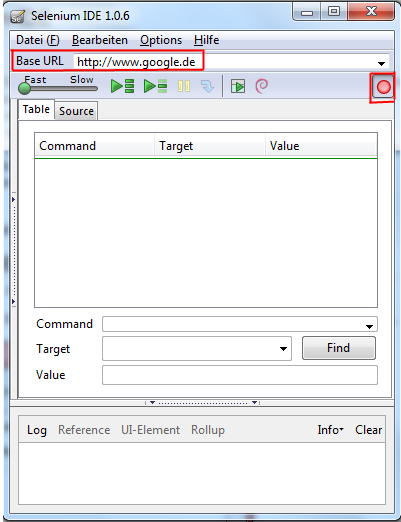
Beim Start von Selenium ist der Rec-Button bereits aktiviert. Vorsicht bei Änderung der "Base URL" (Eingabeleiste oben).
Diese legt fest, von welcher URL aus der Test startet. Beim Start von Selenium wird die aktuelle Seite als Base URL verwendet.
Weitere Sub-URLs werden mit relativen Pfaden vermerkt. Somit kann man sofort nach dem Start mit der Aufnahme von Aktionen beginnen.
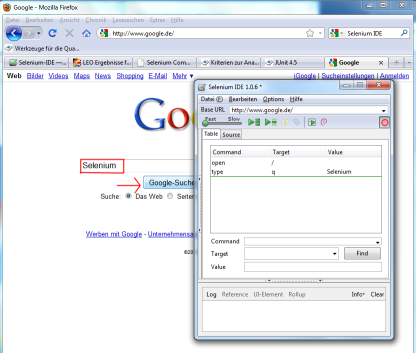
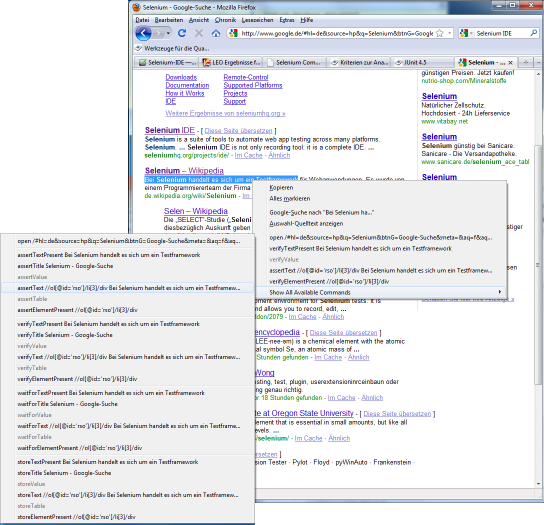
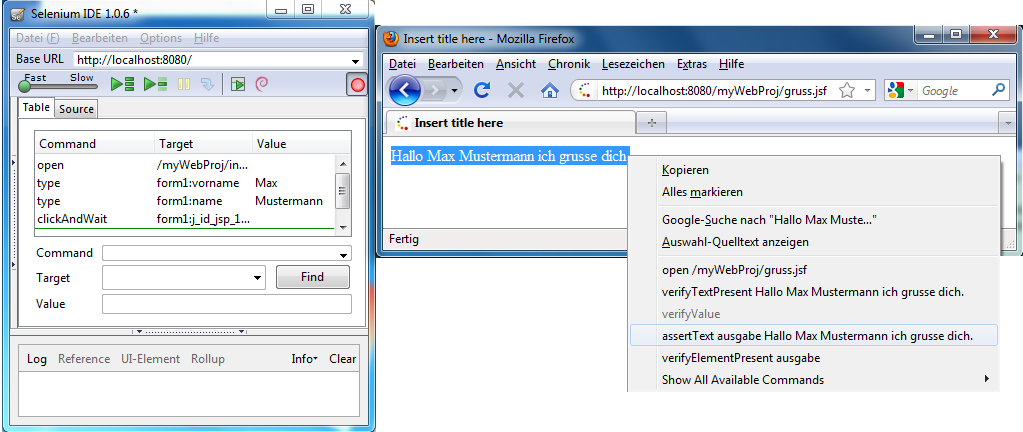
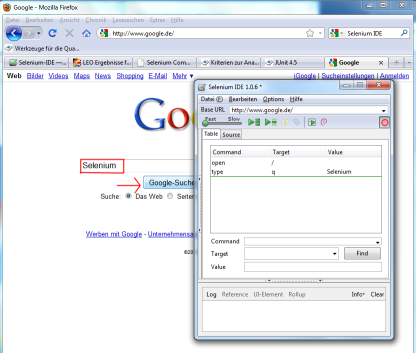
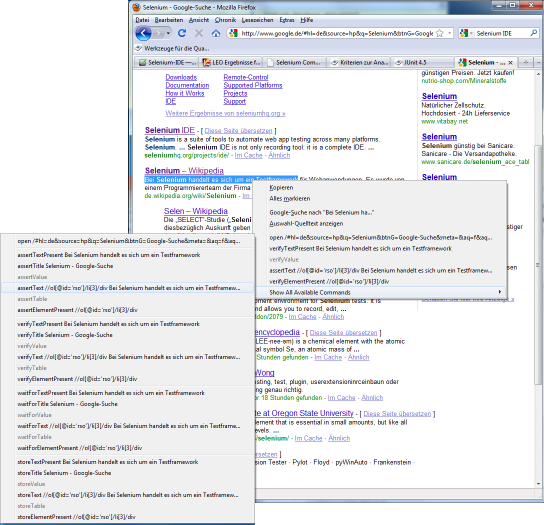
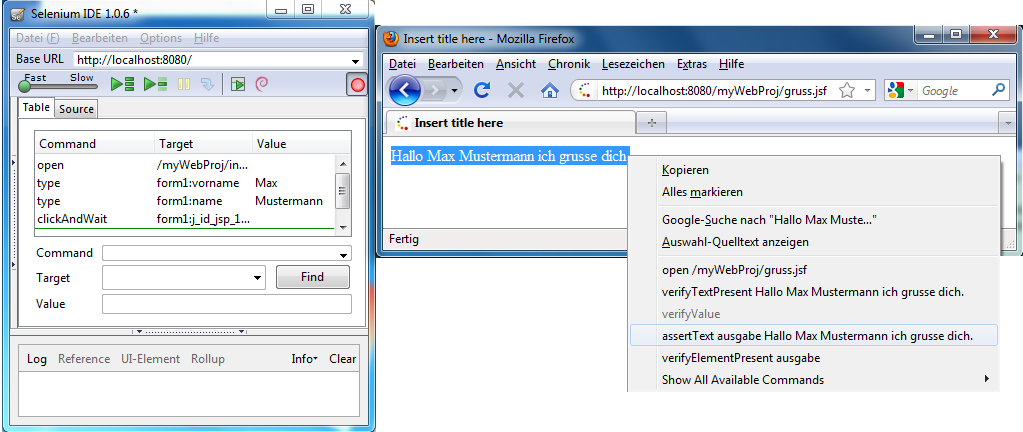
Hierfür führt man Aktionen wie Texteingabe, Klicks auf Links usw. im Browser aus. Darüber hinaus können per Rechtsklick auf Elemente (Textelemente, Bilder etc.) der Webseite "Assertions" hinzugefügt werden, die in Testdurchläufen prüfen, ob diese Elemente vorhanden sind. Nachdem der Test aufgenommen
wurde, sollte der Rec-Button durch einen Links-Klick deaktiviert werden. Folgende Bilder verdeutlichen den Vorgang.
Start

Aufnahme von Texteingabe und Klick-Aktion

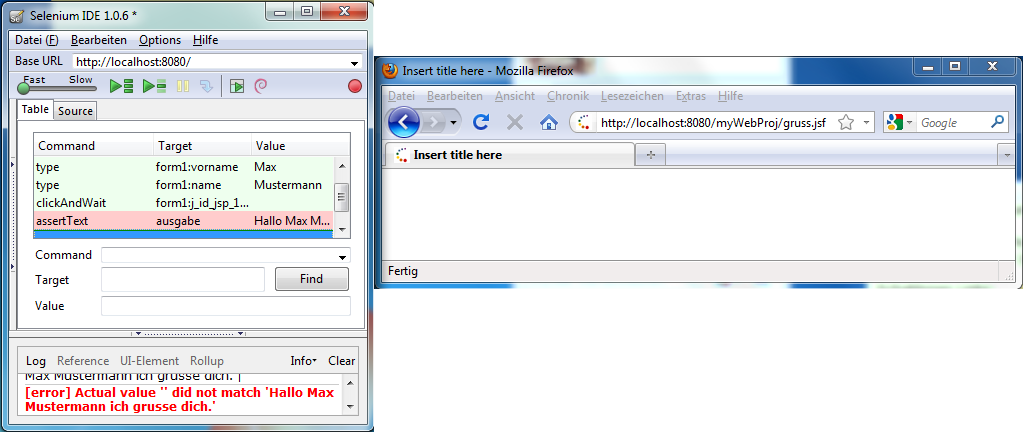
assertText - Anweisung

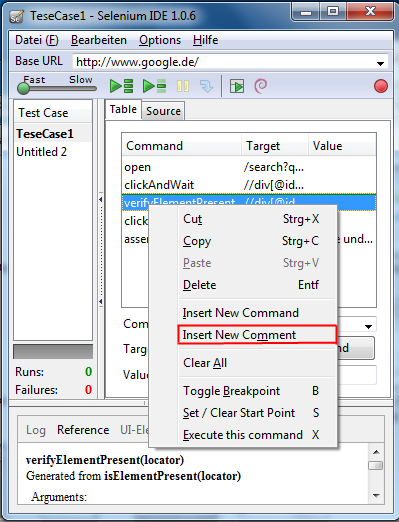
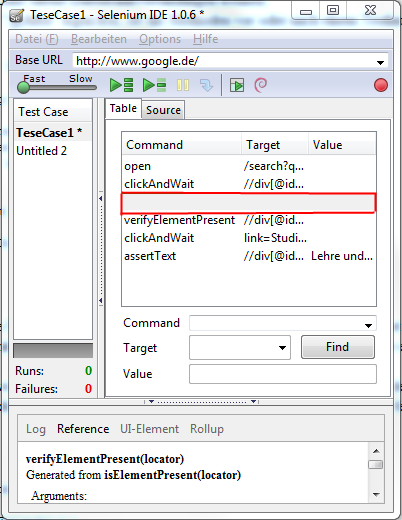
Strukturierung:
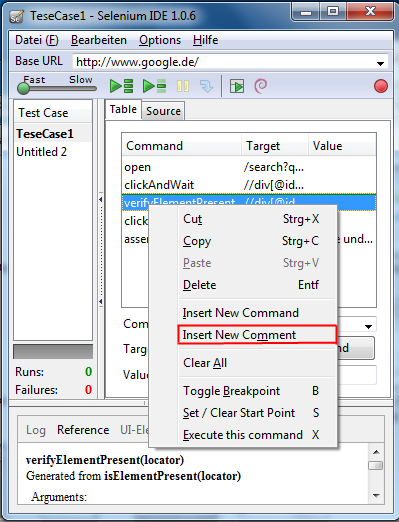
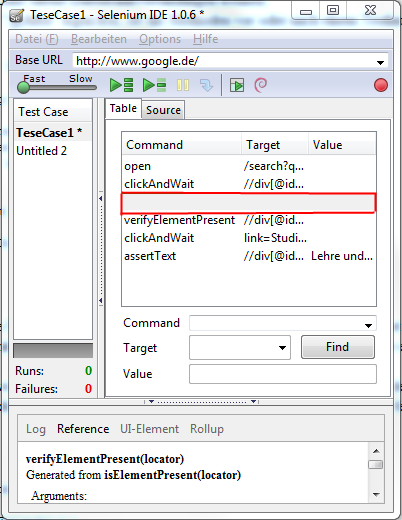
Um die tabellarische Ansicht besser zu strukturieren, kann man durch die Nutzung der rechten Maustaste auf der gewünschten Position einen leeren
Kommentar einfügen.
Achtung: Wenn man statt eines Kommentars ein leeres Kommando einfügt, können Ausführungsfehler entstehen.


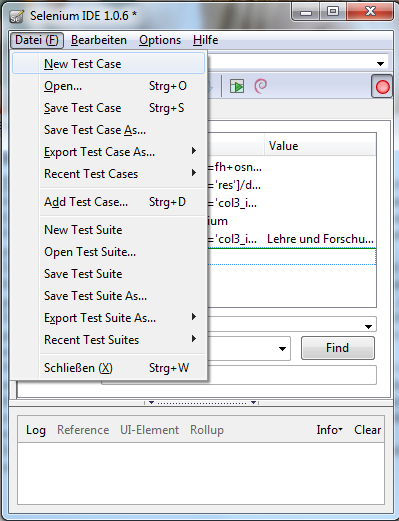
Weitere Tests aufnehmen:
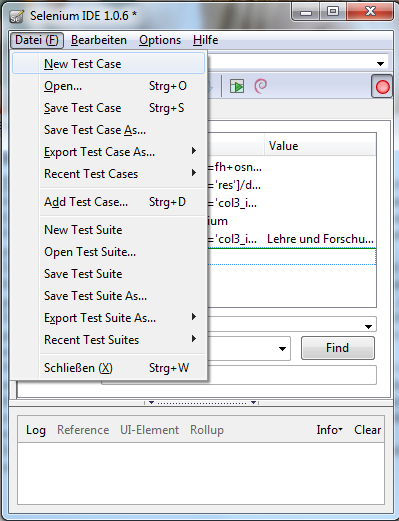
Oft reicht ein einziger Testfall nicht aus, um eine Webseite oder Webapplikation ausreichend zu testen. Einen neuen Test Case legt man unter
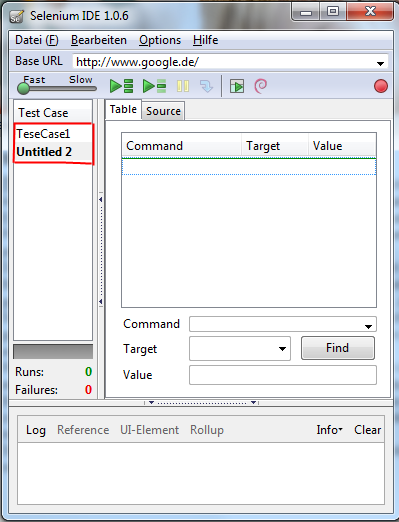
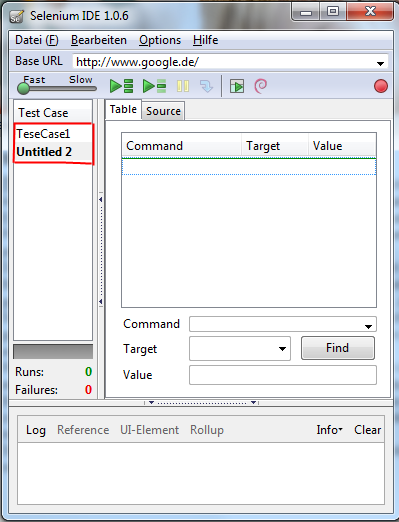
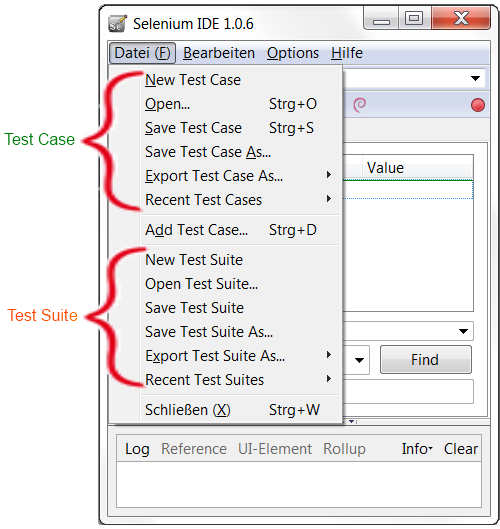
"Datei → New Test Case" an. Nun erscheint links eine zusätzliche Spalte, in der die erstellten oder geladenen Test Cases angezeigt werden.
Die in der Spalte enthaltenen Test Cases bilden eine Test Suite.
New Test Case

Eine Test Suite

Speichern:
Eine Test Suite ist eine Zusammenfassung von mehreren Test Cases (Testfällen). Sobald mehr als ein Test Case erstellt bzw.
geöffnet wird, wird automatisch eine Test Suite (temporär) angelegt. Mit "Save Test Case" speichert man den aktuellen
Test Case (In der linken Leiste fett gedruckt). Mit "Save Test Suite" speichert man alle Test Cases die sich in der Test Suite befinden.

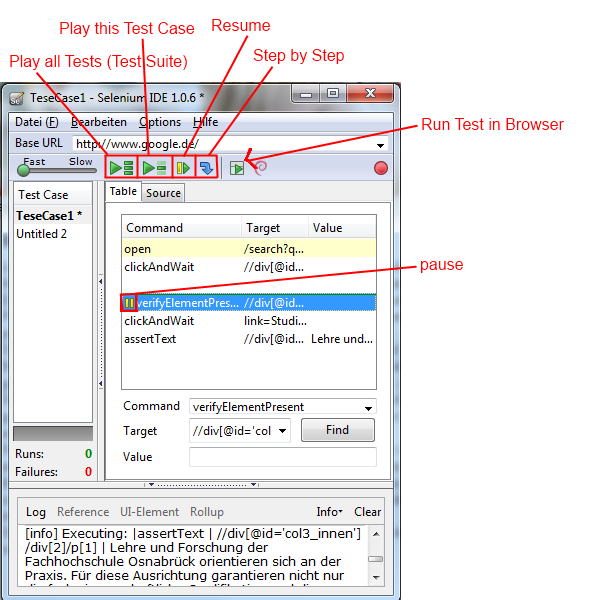
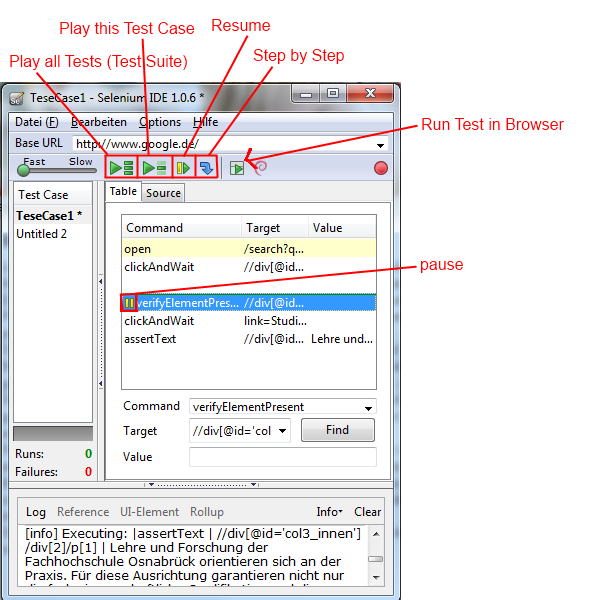
Abspielen:
Beim Abspielen gibt es zwei Möglichkeiten. Die erste ist es, den aktuellen (fett gedruckten) Test Case abzuspielen.
Die zweite ist es, die gesamte Test Suite abzuspielen. Des Weiteren kann man Breakpoints (Pause) setzen.
Hierfür klickt man mit der rechten Maustaste auf die gewünschte Aktion und "Toggle Breakpoint".
Es ist ebenfalls möglich, einen laufenden Test durch Klick auf Pause anzuhalten. Ist der Test durch Pause unterbrochen, kann er mit
"Resume" fortgesetzt oder per "Step by Step" Schrittweise ausgeführt werden. Desweiteren lässt sich der Startpunkt,
durch einen Klick mit der rechten Maustaste auf den gewünschten Schritt und Auswahl von "Set/Clear Start Point", an beliebige Stelle im Test setzen.

Beischreibung:
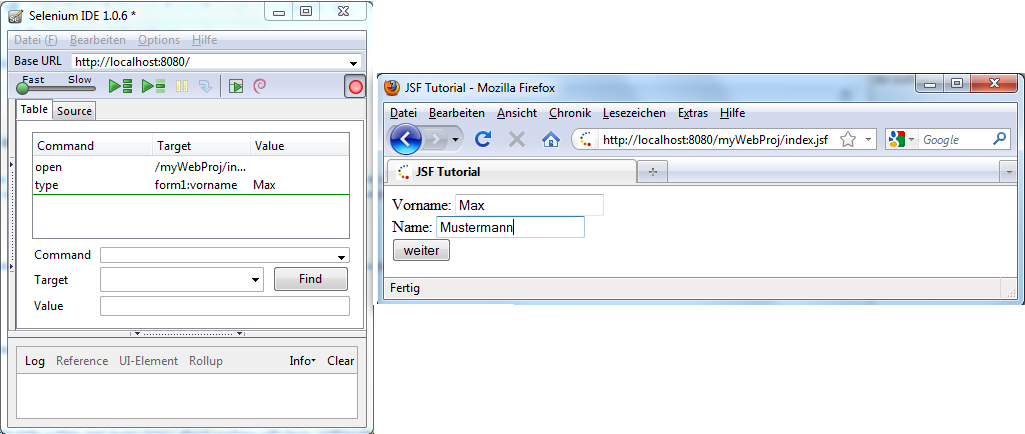
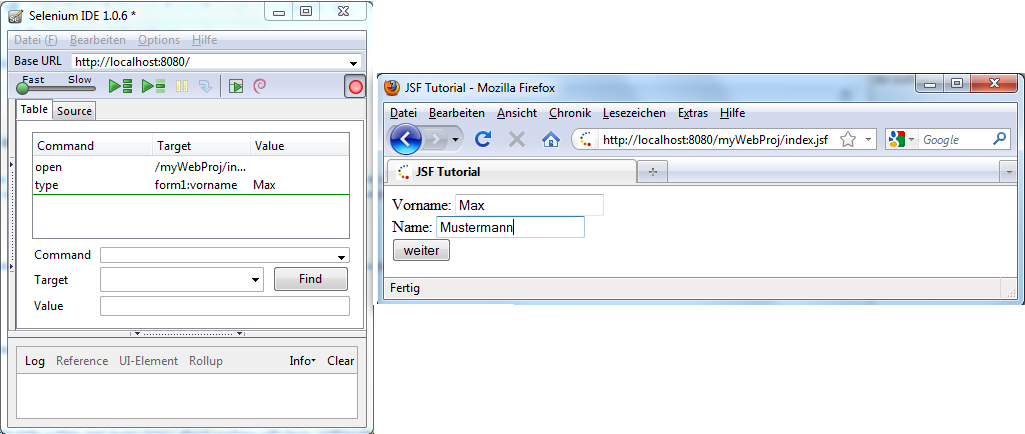
Dieses Bespiel basiert auf einer einfachen JSF-Anwendung. Auf der Startseite soll der Vor -und Nachname eingegeben werden.
Anschließend wird der Benutzer auf eine Begrüßungsseite weiter geleitet. Bei dem Testdurchlauf werden
Vor -und Nachname absichtlich im Request-Scope statt im, in diesem Fall sinnvolleren, Session-Scope gespeichert.
korrektes Ausgangsprojekt (Eclipse)
bearbeitetes Projekt mit Flüchtigkeitsfehler (Eclipse)
Scope-Session -> Scope-Request:
myWebProj\WebContent\WEB-INF\faces-config.xml -> Managed Bean -> Session in Request umschreiben
Aufnahme

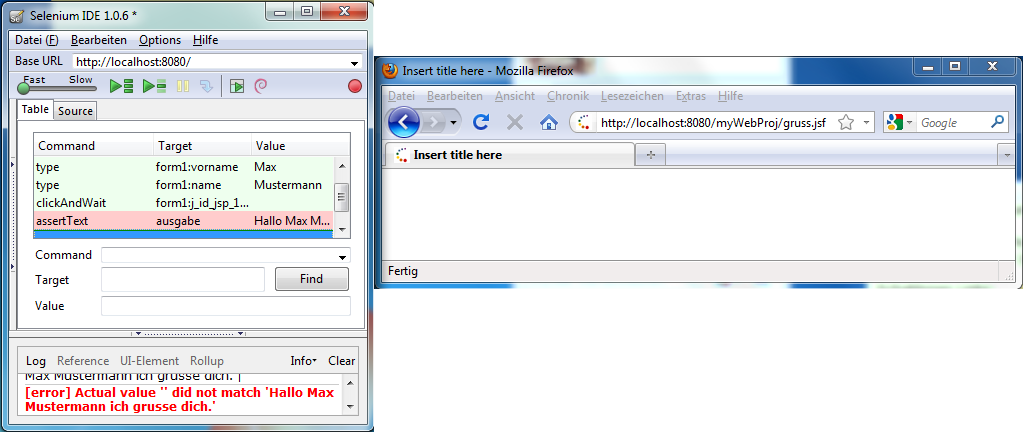
Assert - Text

Scope - Error (Testdurchlauf)
Die Eingaben wurden nur im Request-Scope gespeichert, weshalb diese auf der Begrüßungsseite nicht mehr vorhanden sind.
Da die Namen nicht vorhanden sind, lässt JSF den ganzen Text weg (Darstellung des null-Wertes).

Siehe Dokumentation von Selenium IDE.
Zur Literatur
Zurück zur JSF-Werkzeugübersicht
Zurück zu den Werkzeugen
Zurück zur CSI-Hauptseite